|
Design
|
Navigation Architecture
|
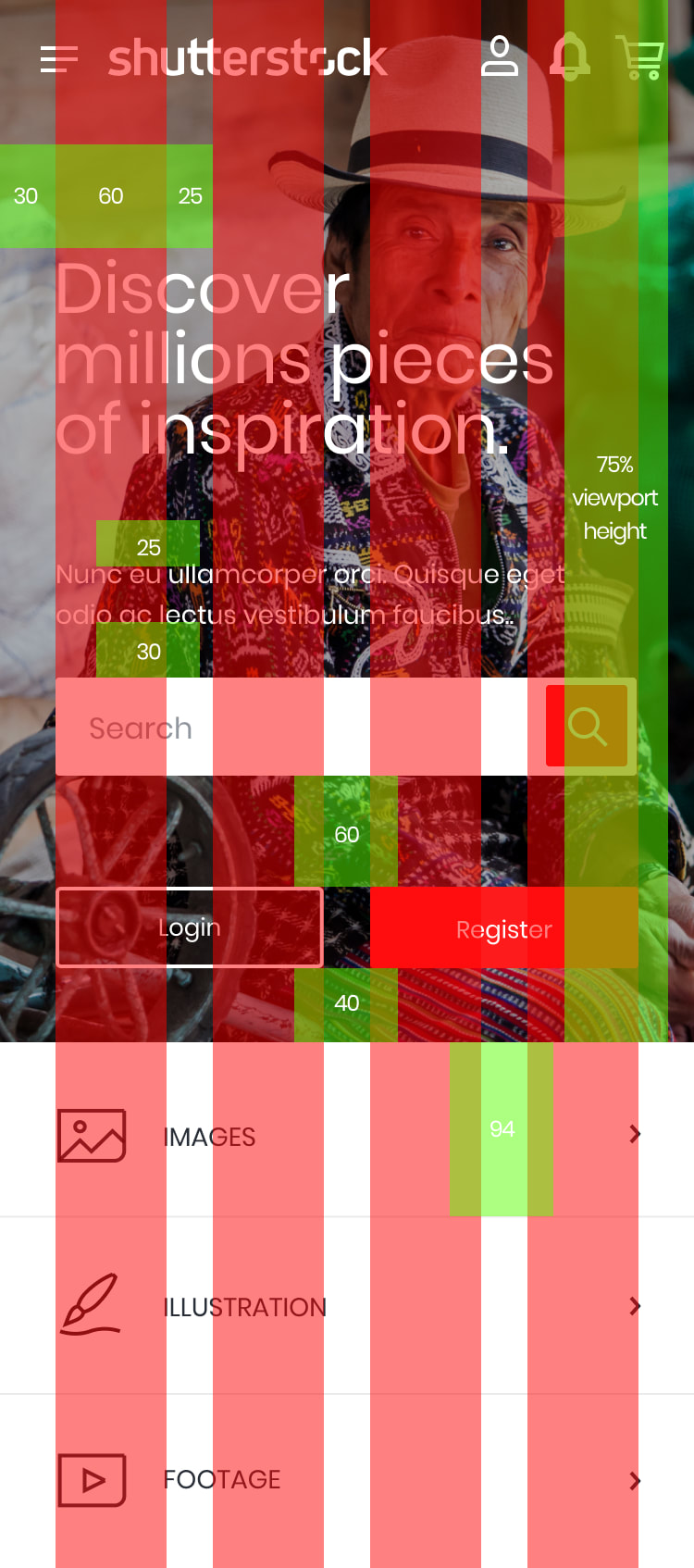
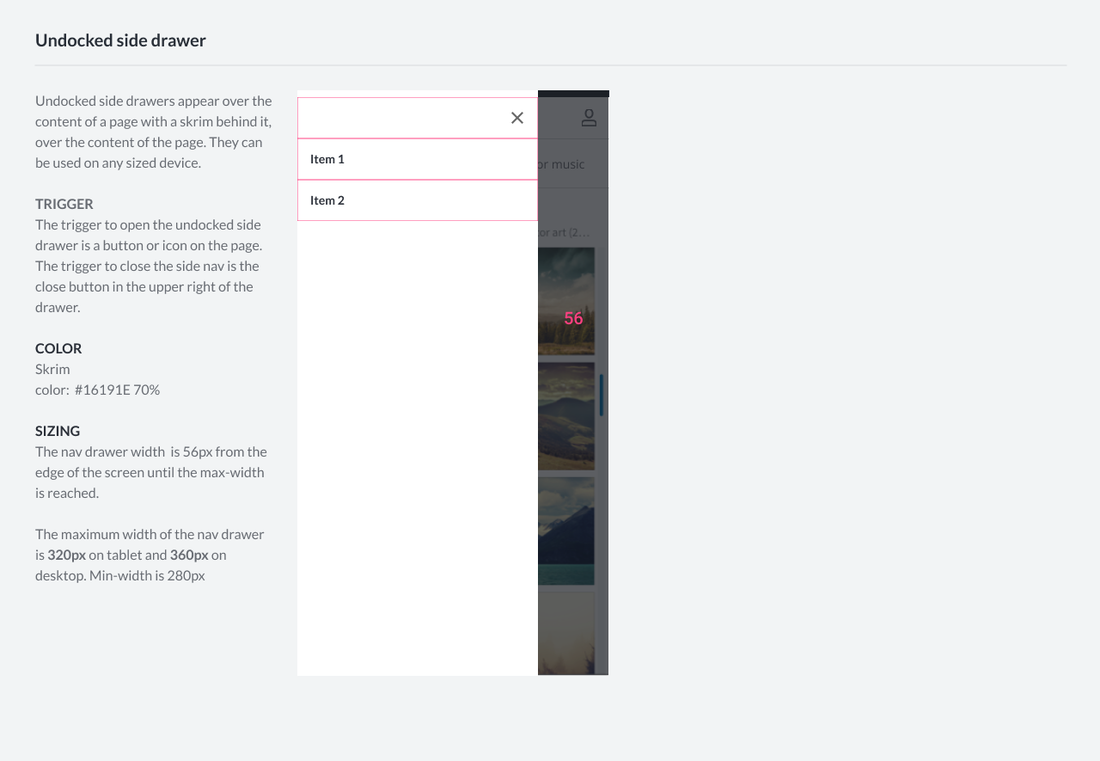
NAVIGATION ELEMENTS
SCALING CONSIDERATIONS
|
|
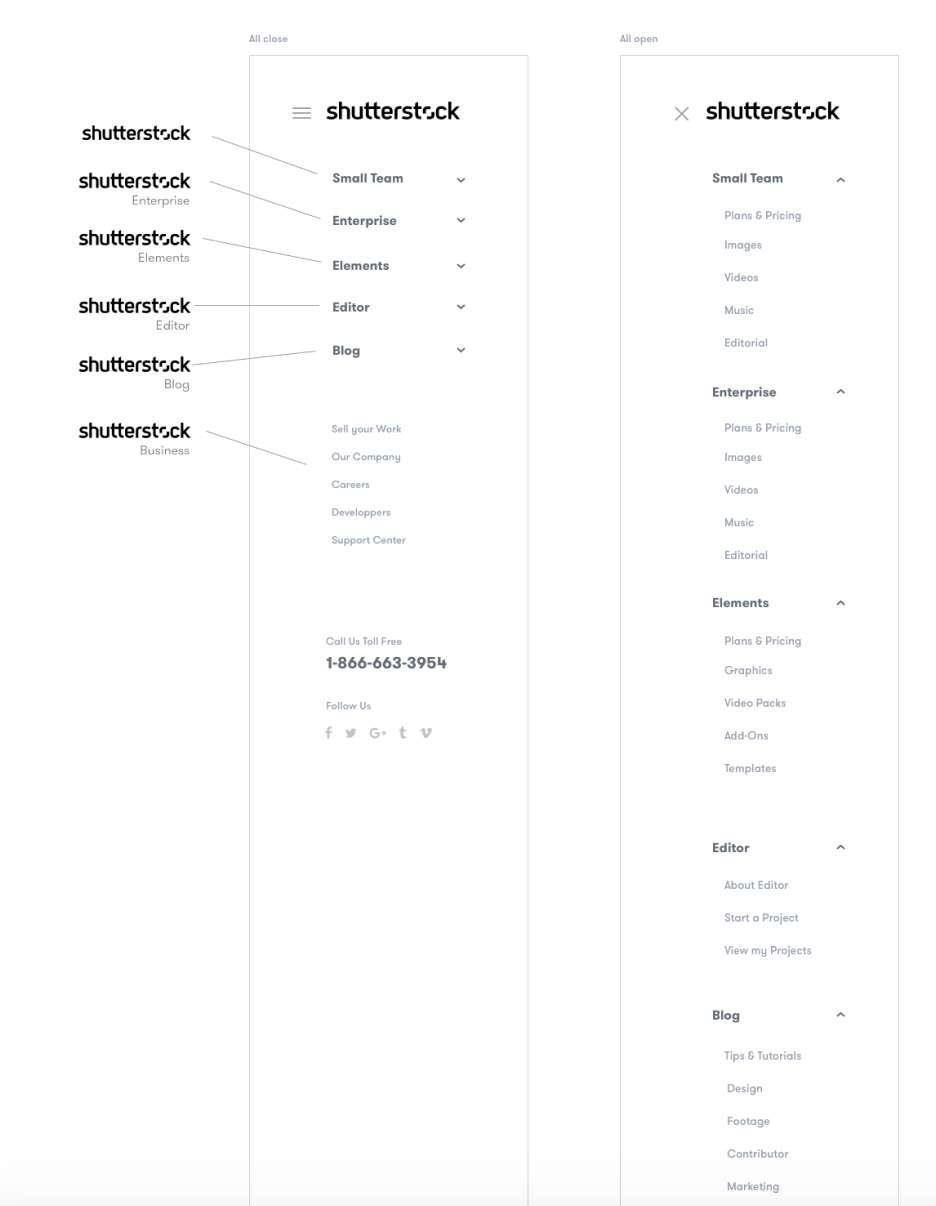
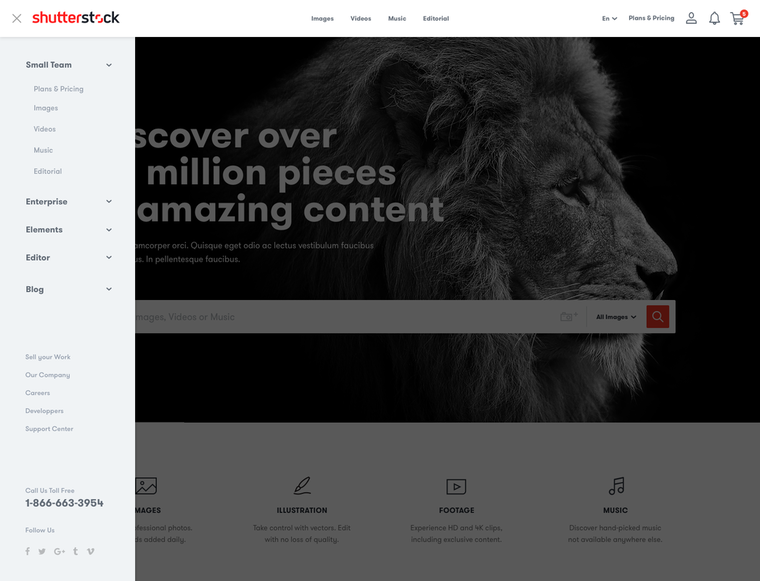
Designing for Scale - vertical navigation concept
|
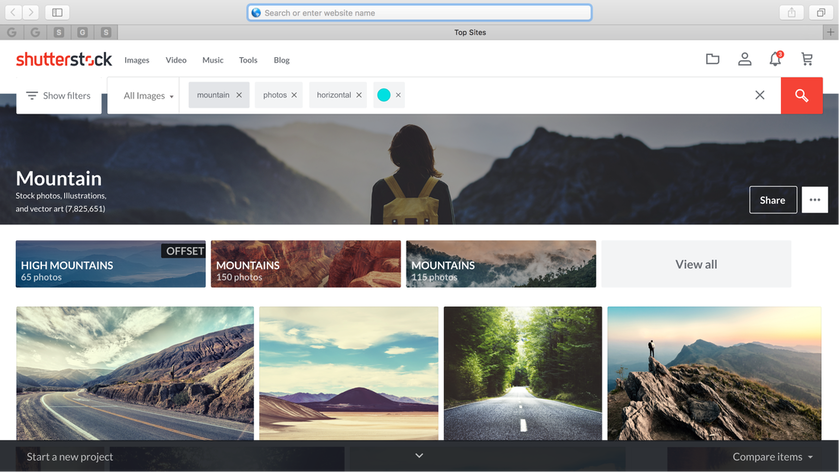
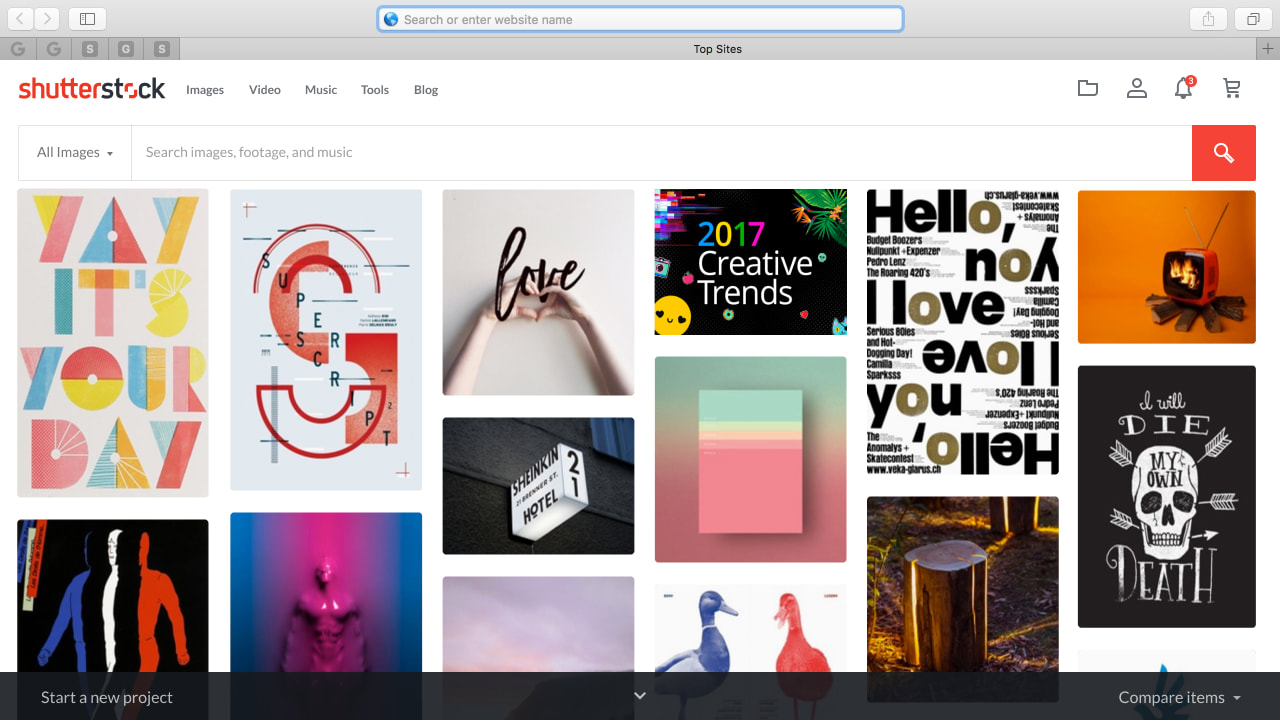
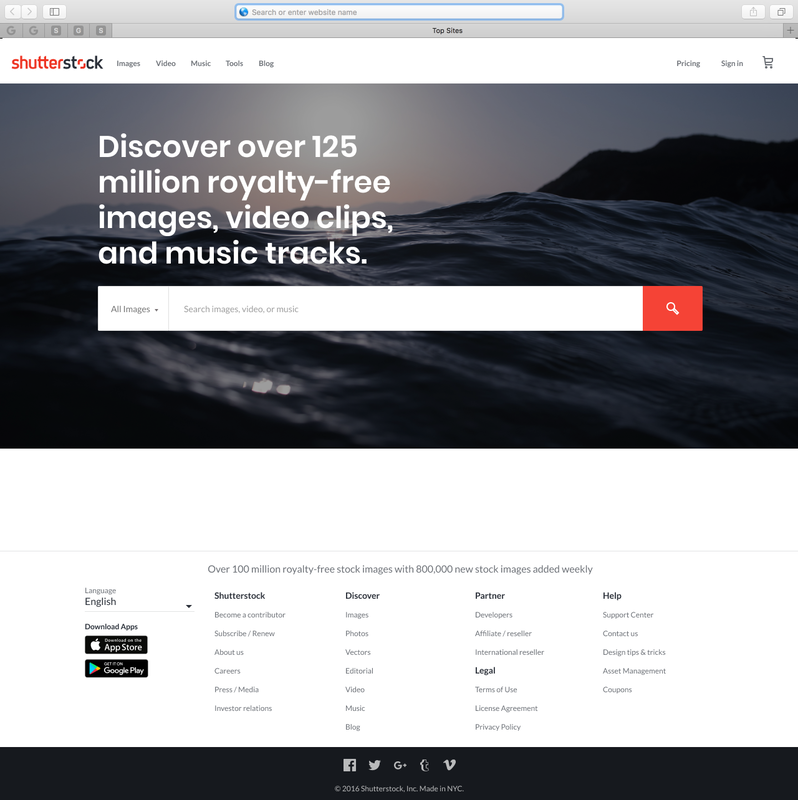
We also experimented with a centered layout for the product lines - as well as a vertical navigation pattern used by eCommerce giants like Amazon and Home Depot. These design decisions would help drive upcoming user testing...
|
User Feedback 👨🏽💻We constructed a Usability Lab at the office and proceeded to conduct extensive user testing.
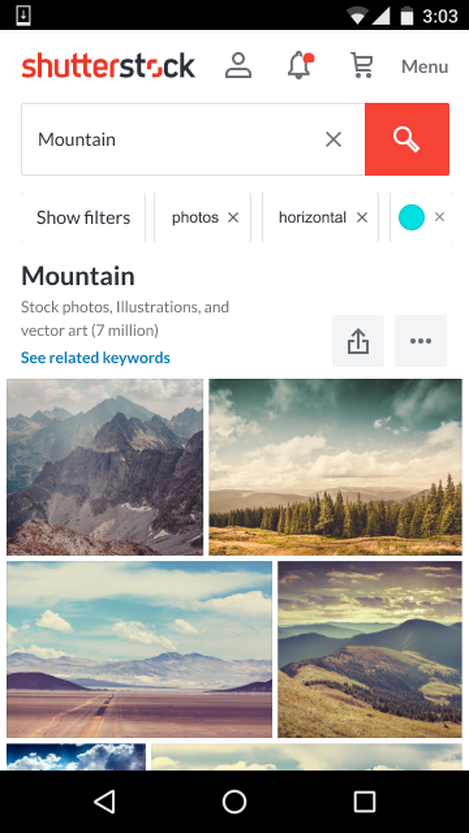
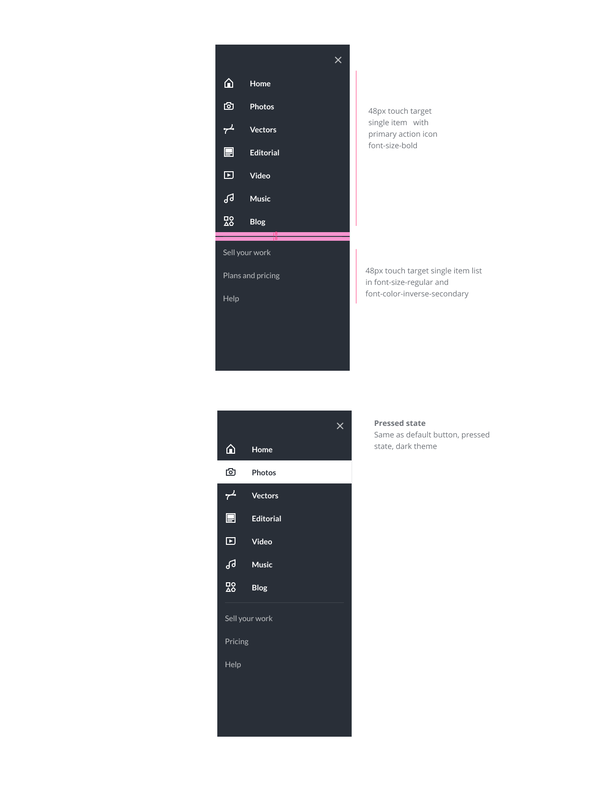
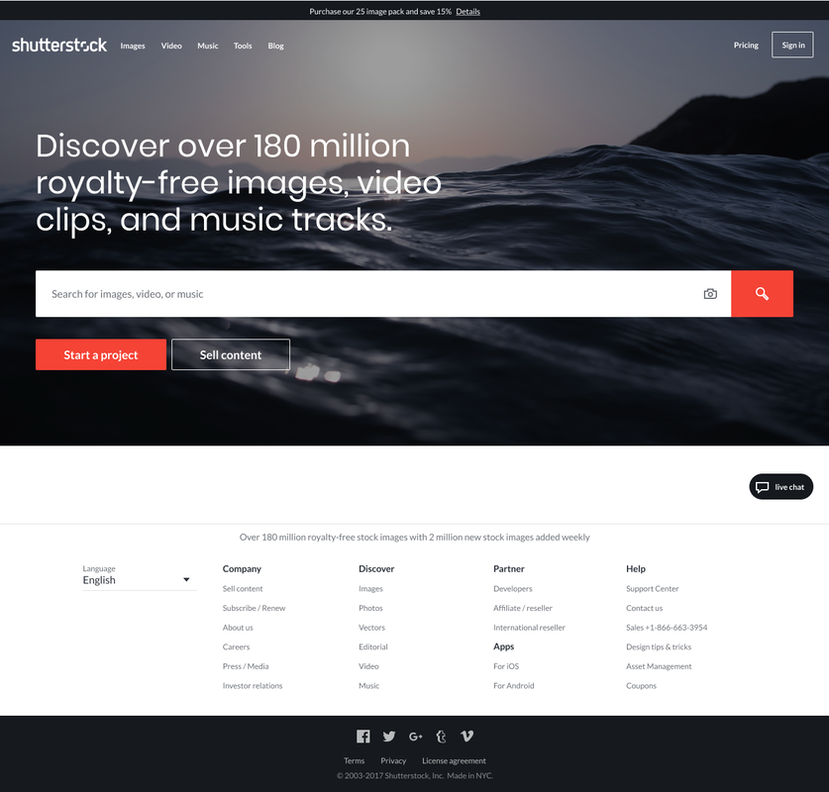
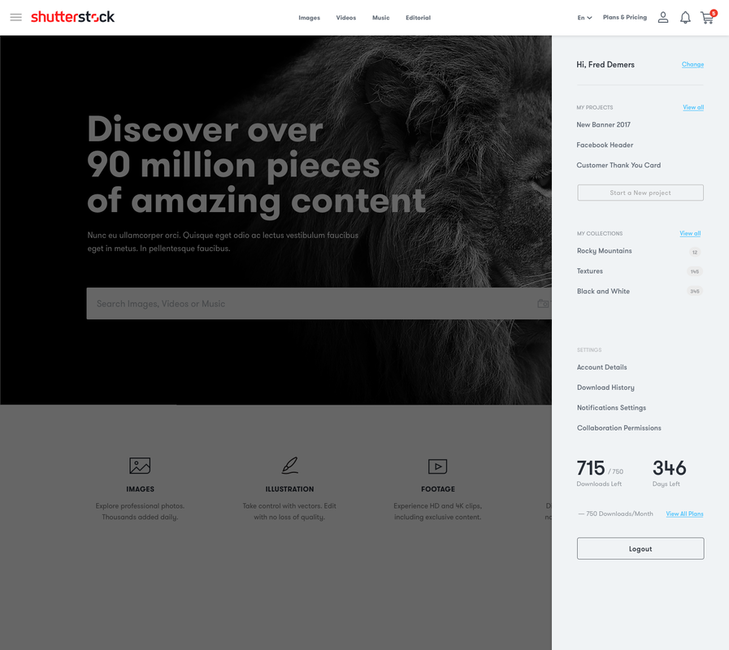
Our power users informed us that the new experience would immediately expedite their creative workflow, bringing greater value to the Shutterstock business. During testing, users tended to shift towards the logo when looking for the products (photos, footage, music, ect.,). Moving the navigation from the center-to-the-left was an update to the design that helped both comprehension and usability. LEARNINGS - Left align navigational elements - Labeling &iconography improvements |
|
Launch 🚀
|